尝试用 WSL2 + Ubuntu 开发
目的
用 WSL2 模拟 Linux 开发环境,然后用 Linux 开发项目,熟悉各种 Linux 系统和命令,为以后成为大神埋下习惯的种子
前言
可不看
笔者是 Window 用户,去年真正学 Linux,以前也用过虚拟机开发,也有过各种尝试,但因为各种原因,还是回归 Window 开发
去年看到方应杭的直播开发,了解到 docker + VS code 的开发模式,而后就写了 手把手提高开发体验:dev-container,配置好后我没有继续研究,没有马上把环境切换成,直到最近,换电脑,才想着就用 Linux 开发吧
正文
什么是 WSL
Window 中的 Linux 系统,Window 提供的内置虚拟机
所以我们可以在 Window 中安装 Ubuntu、Centos 等 Linux 系统
但他的缺点是文件系统和 Window 不一致,但可以共享
说白了,如果你在 Linux 中操作 Window 中的文件,会卡顿。反之亦然
WSL、docker、Window 的虚拟机(Hyper-v)的关系相当于,Window 用 Hyper-v 实现了虚拟机,也就是 WSL,window 中的 docker 也是基于此技术来实现容器化的
省流版
修改默认安装目录到 D 盘
更换阿里云软件源
更新软件
安装 oh my zsh
配置 ssh
node 环境
ruby 环境
修改默认安装目录到 D 盘
wsl --help # 查看文档
wsl --list # 查看启动的 wsl 数量
wsl --list --verbose # 列出已安装的 Linux 发行版
wsl --set-default-version <Version> # 设置默认 WSL 版本
wsl --set-default <Distribution Name> # 设置默认 Linux 发行版
wsl --shutdown # 关闭 wsl
wsl --export <Distribution Name> <FileName> # 导出
wsl --unregister Unbuntu-18.04 # 注销当前分发版
wsl --import <Distribution Name> <InstallLocation> <FileName> # 导入
ubuntu1804 config --default-user johan # 设置默认登陆用户
同理,可以把 docker 也放到 D 盘中
更多命令可以前往官网查看
更换阿里云软件源
1.备份
sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak
2.修改
sudo vim /etc/apt/sources.list
将 source.list 文件内容替换成下面的
deb http://mirrors.aliyun.com/ubuntu/ trusty main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ trusty-security main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ trusty-updates main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ trusty-proposed main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ trusty-backports main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ trusty main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ trusty-security main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ trusty-updates main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ trusty-proposed main restricted universe multiverse
deb-src http://mirrors.aliyun.com/ubuntu/ trusty-backports main restricted universe multiverse
更新软件
sudo apt update && sudo apt upgrade -y
安装 oh my zsh
安装 zsh
sudo apt install zsh -y
安装 ohmyzsh
sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
安装 ohmyzsh 插件,按照自己的喜好
可以看看 antfu 的配置
git clone https://github.com/denysdovhan/spaceship-prompt.git "$ZSH_CUSTOM/themes/spaceship-prompt" --depth=1
ln -s "$ZSH_CUSTOM/themes/spaceship-prompt/spaceship.zsh-theme" "$ZSH_CUSTOM/themes/spaceship.zsh-theme"
进入 .zshrc 文件,并修改成ZSH_THEME="spaceship",并让配置立马生效 source ~/.zshrc
将 ohmyzsh 设置为默认编辑器
chsh -s $(which zsh)
配置 ssh
生成 github 公钥
ssh-keygen -t rsa -C "t511069160@qq.com" -f "~/.ssh/id_rsa_github"
生成 gitlab 公钥
ssh-keygen -t rsa -C "XX" -f "~/.ssh/id_rsa_gitlab"
配置 config 文件
Host github
HostName github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa_github
Host 10.110.119.233
HostName 10.110.119.233
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa_gitlab
测试是否配置成功
ssh -T git@github.com
ssh -T git@10.110.119.233
node 环境
使用 nvm 来控制 node 版本,因为有些老项目还在用 14 版本的
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
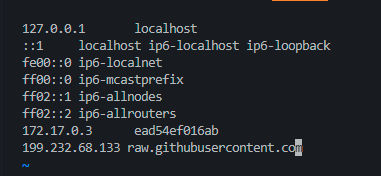
如果说安装失败或者安装很慢,就在 /etc/hosts 中将 raw.githubusercontent.com 域名映射下,具体方法可看GitHub520
将配置写进 .nvm 中
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
再让配置立即生效source ~/.zshrc
nvm --version # 0.39.3
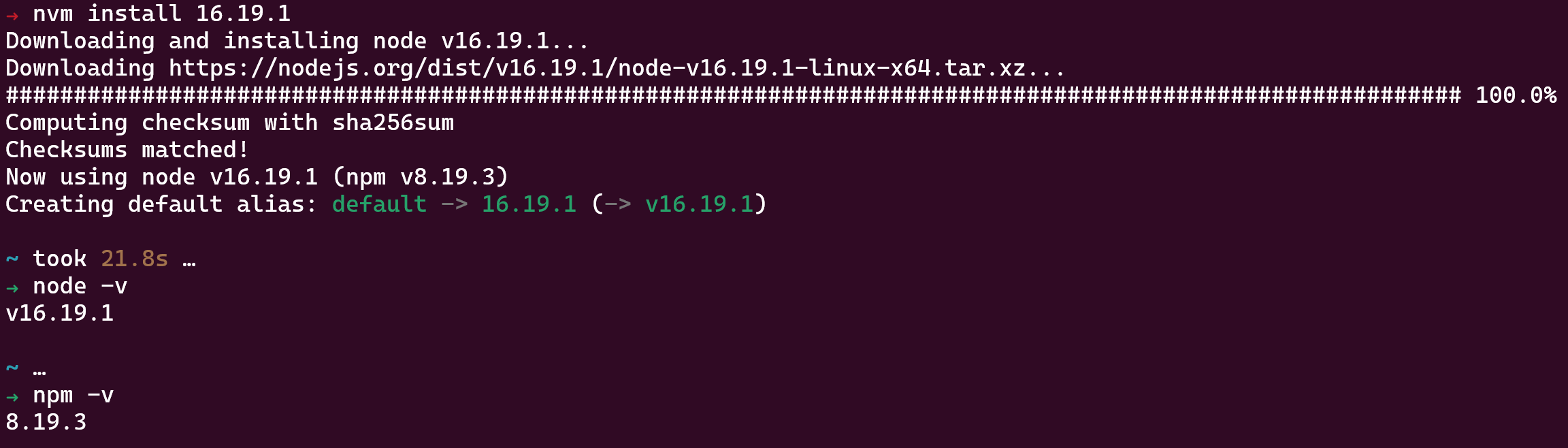
nvm install 16.19.1 # 下载 16.19.1 版本的 node
nvm list # 查看 node 列表
nvm use 16.19.1 # 使用 16.19.1 版本的 node

ruby 环境
使用 rvm 来管理 ruby,安装文档参考官网
安装 GPG keys
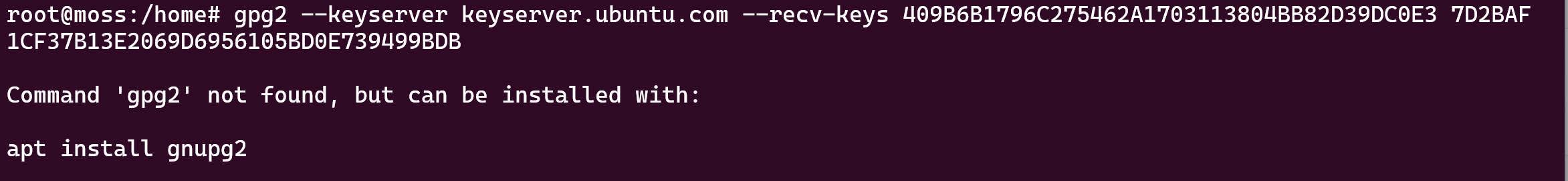
gpg2 --keyserver keyserver.ubuntu.com --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3 7D2BAF1CF37B13E2069D6956105BD0E739499BDB
报错:

先下载 gnupg2
apt install grupg2 -y
grupg2 安装好了,就重新 GPG keys。再安装 rvm
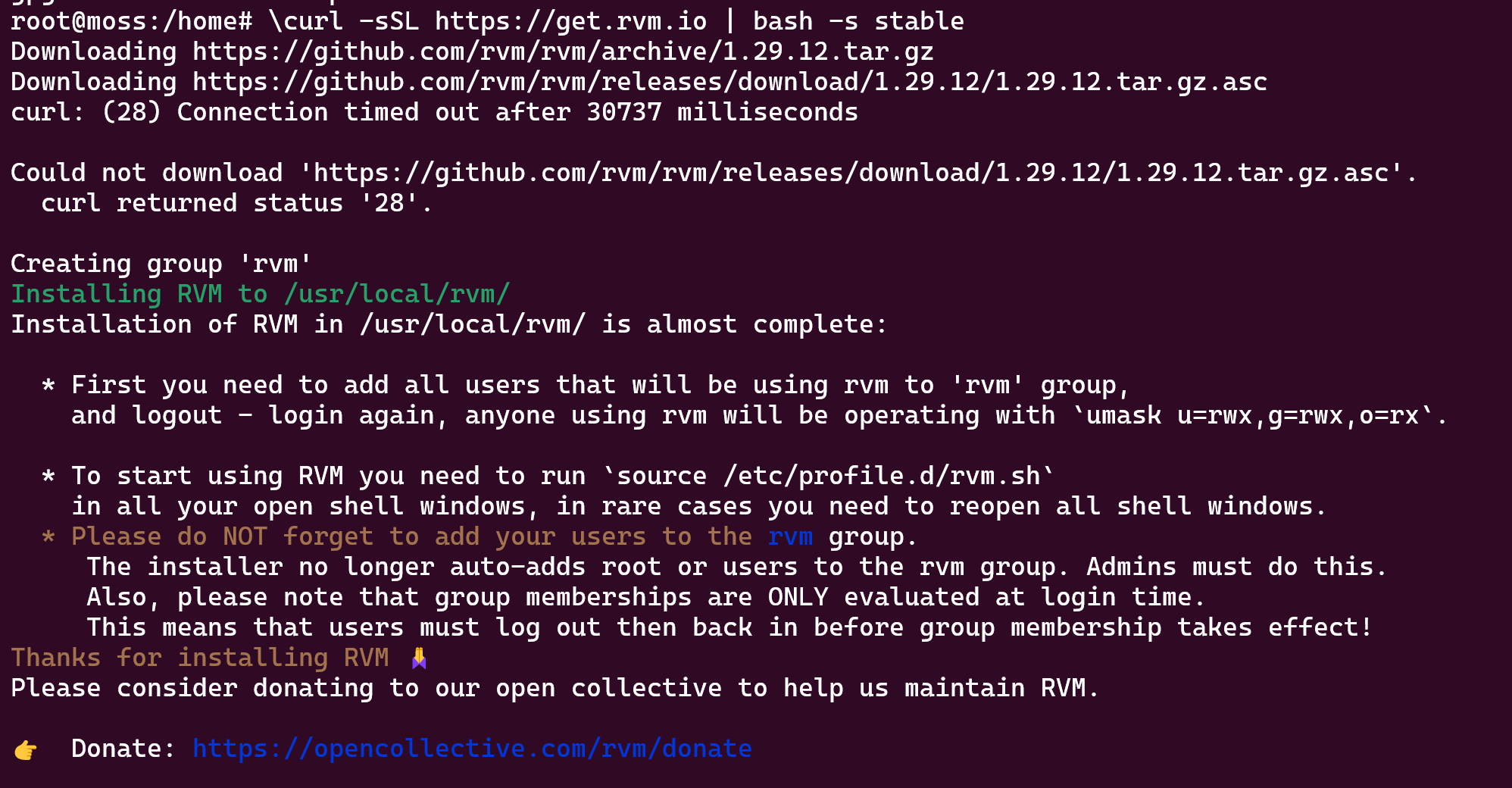
curl -sSL https://get.rvm.io | bash -s stable

安装好后,我们需要修改 ruby 安装源,来提高安装速度
echo "ruby_url=https://cache.ruby-china.com/pub/ruby" > /usr/local/rvm/user/db
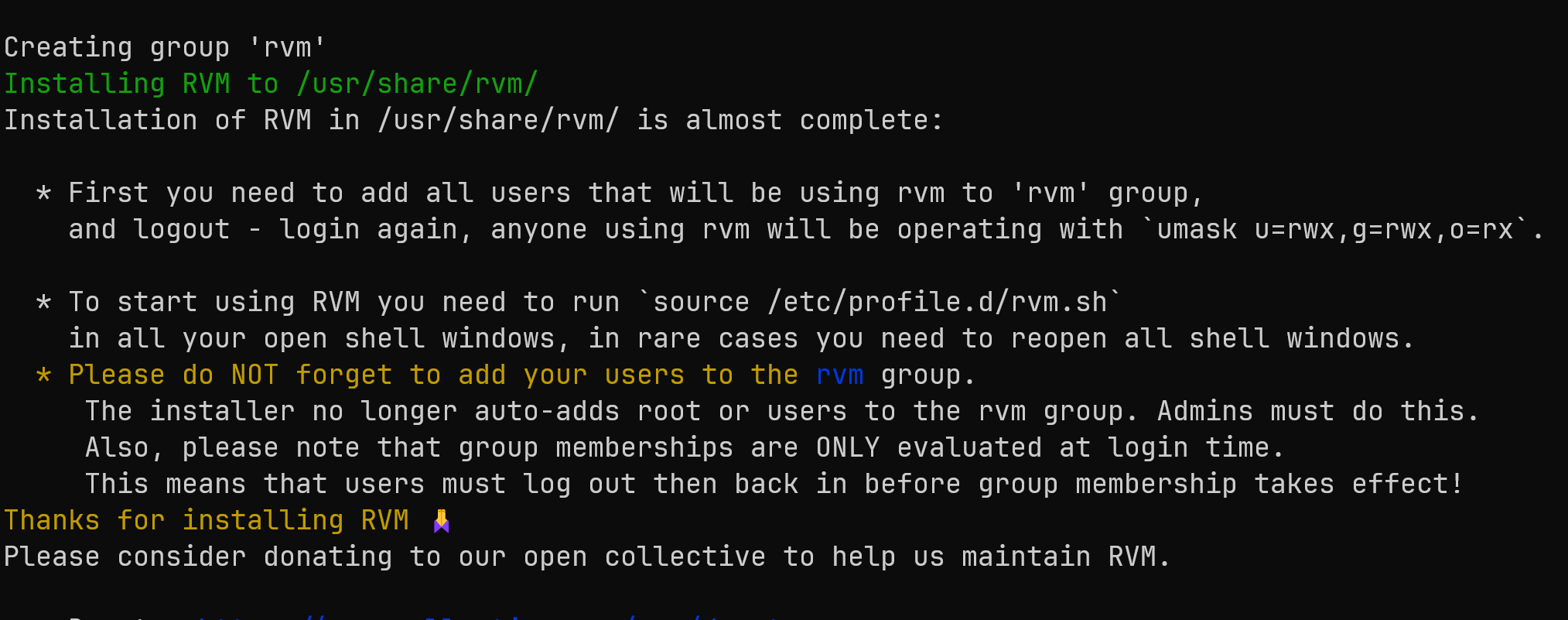
看截图中的绿色字,RVM 安装的路径
使 rvm 命令生效
source /usr/local/rvm/scripts/rvm
此时,rvm -v 就能看到 rvm 1.29.12(latest)...
安装 ruby
rvm install ruby-3.1.3
rvm list known:#查看
rvm list:#查看
rvm use 3.1.3 --default #使用 3.13 为默认版本的
ruby -v # ruby 3.1.3p185
安装 rails
gem install rails --verbose # --verbose 可以查看进度
rails -v # 7.0.4
遇到的问题(一)
之前用 curl -sSL https://get.rvm.io | bash -s stable 安装完后,使用gem install rails 说command not found ubuntu,解决不了,后来尝试了各种方法安装,例如下载源码,例如用sudo apt-get install ruby-full,后来都不是很好使
可怪自己 linux 基础太差,英语又不好,下载完 rvm 后,它已经提示了,让我切换用户并重新登录

而我第二次安装的契机是不死心,还是想用 rvm 安装,然后就想到先卸载,再重新安装
发现了 apt-get purge rvm 、apt-get remove rvm 等命令,第二次安装我用了 sudo 命令,安装地址改成了 /usr/shar/rvm
删除 rvm
sudo apt-get purge rvm
重新安装
curl -sSL https://get.rvm.io | sudo bash -s stable
第一步,将正在用的用户添加到 rvm 组中
sudo usermod -a -G rvm johan
第二步,注销-再次登录
我的办法比较土,先切换到 root,再切回来
su root
su johan
第三步,运行生效命令
source /etc/profile.d/rvm.sh
这样就安装成了
遇到的问题(二)
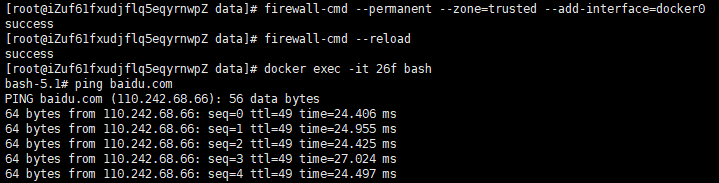
因为在 WSL 中开发,但是有时候要用手机来查看样式问题,所以需要在手机端访问,但是 WSL 启动的服务,手机端访问不了。笔者对网络方面的知识不了解,也不想了解。按照从局域网访问 WSL2 这篇文章的操作来做
先开启对应端口防火墙,再将 WSL 上的 ip 、端口映射到本地
后续
做事情都要有所目的,当初写 手把手提高开发体验:dev-container 时,想着把环境配置成一致,方便项目部署。但发现所占内存太大,笔记本(12G)带不动。现如今新电脑(32G)虽然可以用此方法来开发,但笔者的目的变了,笔者现如今想学的是 Linux 、bash,使用 WSL 能随时随地接触它,熟悉它,习惯它
开发还是用 WSL ,但是写东西,例如写博客之类的还是会依赖于 Windows,所以真不如别人说的还不如买一台 mac 呢