从面试题到插件机制的小思考
起初是因为一道面试题,这个面试题是去年遇到的,即如下代码:
class Operator {...}
var op = new Operator(1)
op.add(3).minus(2).multi(2).division(1)
写出 Operator 中的代码,当初不会写,因为完全没遇到过笔试写这类题目。当然,这也暴露了我基础薄弱的问题
现在,可以一解,其实很简单,add、minus、multi、division 都是 Operator 的方法,调用后能返回是因为返回了 this,this 指向调用者,所以还是指向实例(即 op)
class Operator {
constructor(initial) {
this.num = initial;
}
add(num) {
this.num = this.num + num;
return this;
}
minus(num) {
this.num = this.num - num;
return this;
}
multi(num) {
this.num = this.num * num;
return this;
}
division(num) {
this.num = this.num / num;
return this;
}
}
var op = new Operator(1);
op.add(3).minus(2).multi(2).division(1);
注意,一定要 return,你调用一个方法,不 return,就不会有结果。一般你调用方法总是要有返回值吧
再次提醒,能链式调用的关键在于调用方法后返回 this,this 指向调用者即实例
而此类又能衍生思考一个问题,库的「插件」机制
无论是 Chrome 中的插件,还是 PhotoShop 中的插件,还是 Webpack(前端打包库) 中的插件,还是 jQuery、Axios、BetterScroll 等库的插件,在写应用程序时,为了扩展性,我们都会使用“插件思维”,把核心的功能实现出来,再通过插件机制来扩展自身
多说无益,如果使用插件机制来实现此功能,该如何改造呢?
class Operator {
plugins = [];
constructor(initial) {
this.num = initial;
}
use(plugin) {
this.plugins.push(plugin);
this[plugin.name] = plugin.exec.bind(this);
}
// 这里加一个方法,调用显示结果
result() {
return this.num;
}
}
const AddPlugin = {
name: "add",
exec: function (num) {
this.num = this.num + num;
return this;
},
};
const minusPlugin = {
name: "minus",
exec: function (num) {
this.num = this.num - num;
return this;
},
};
const op = new Operator(5);
op.use(AddPlugin);
op.use(minusPlugin);
op.add(5).minus(2).result(); // 8
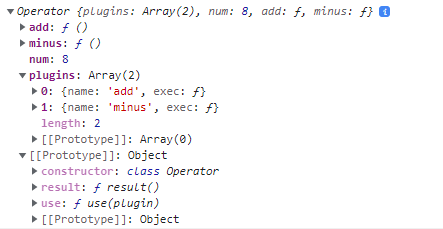
我们打印 op 能看到方法 add、minus 都作用到实例上了

当然,这只是冰山一角,如果说到如何写库,按照现代 JavaScript 库的写法要考虑的东西还有很多,等笔者对其研究有所收获后,会写一篇