神人操作符:可选链与空值合并
分享两个工作中常用的操作符:可选连和空值合并
?. 操作符
中文翻译为 可选链操作符 ,允许开发者读取深嵌在对象链中的属性值,而不必显示验证每个引用。当引用为空时,表达式停止计算并返回一个未定义的值
let johan = {
name: "johan",
age: 28,
lover: {
name: "masami",
age: 34,
},
};
// 没有 ?. 操作符之前
const johanLover = johan.lover && johan.lover.name;
console.log(johanLover);
// 使用 ?. 操作符
const johanLover = johan.lover?.name;
console.log(johanLover); // masami
// 如果没有值则返回 undefined
const johanLover = johan.lover?.sex;
console.log(sex); // undefined
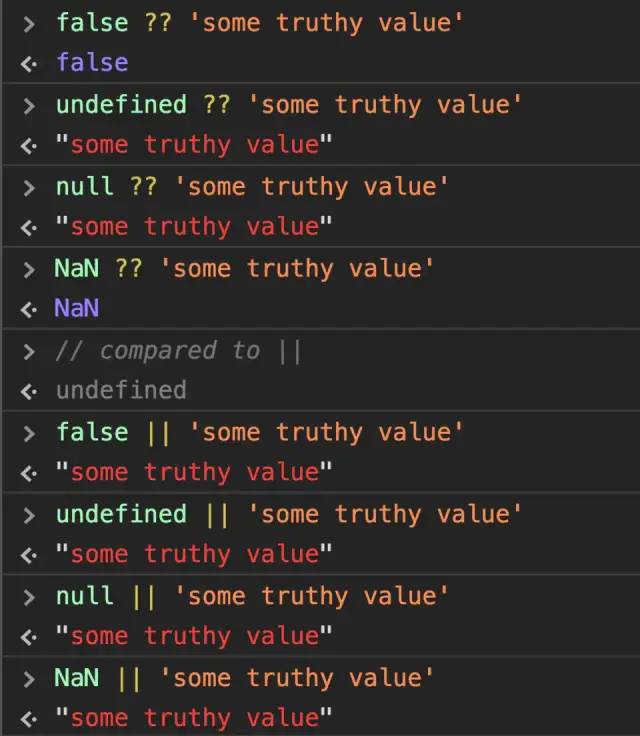
?? 操作符
另一个会用的是空值合并 ??
控制合并可以真正的检查 nullish 值,而不是 falsely 值。什么是 nullish 值,什么又是 falsely 值?
falsely 值:空字符串、数字0、undefined、null、false、NaN 等
然后,很多情况下你指向检测一个变量是否为空值——undefined 或者 null,就像变量可以是一个空字符串甚至是一个假值