回调函数到promise再到理解async/await
推特上有人发了个”在 7 秒内理解 async/await“ 的视频,地址看这里
拆分成就是写法的变化:回调函数 -> promise -> async/await
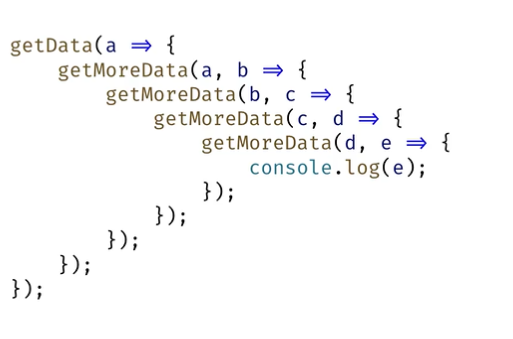
js 天生支持异步,如果你的数据依赖于异步请求,那么需要在它的回调中获取,一旦写的多了,就形成了回调地狱,如下图所示

后来,ES6 出了 promise,promise 的意思是承诺,情景如下:
未婚妻:你一定要回来!
出去打战的士兵:I promise
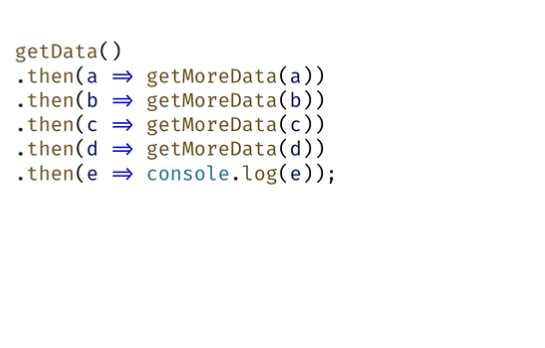
这样写法上就有个先后顺序,不用再嵌套,而是串联(但换行之后看起来也很清晰)

promise 的问题在于,它的语境还是异步,当 getDate 拿到数据后做事情(then)
人的惯性思维是同步,即写就写了,开心就开心了,怒就怒了,没有说等五秒后再笑
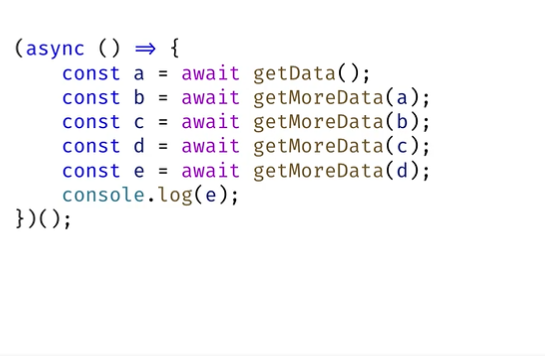
所以 promise 是虽好,但可以再换个写法——async/await

async/awiat 是绑定在一起的,缺一不可
const a = await getData() 其中的 a 就是请求数据拿到的结果,从理解上更符合人的思维