scss不能用除法?
之前在项目中就遇到过,scss 不是用除法的问题,当时项目忙,没有及时处理,但心里一直有一根刺,像张爱玲的红玫瑰一样闹的我心烦,现在有时间就想拔掉这根刺
错误定位
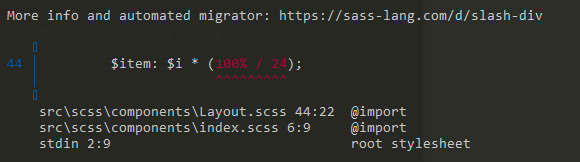
因为运行项目后,用到除法,提示错误为

点进官方的解决方案
有两种,一种是引用 @use "sass:math";,使用 math.div(100%, 24) 这类写法,另一种是全局下载sass-migrator 对目标文件进行转换
网上查了一番, bootstrap 鸡贼,换了个思路,用乘法代替,具体可看代码。但也应该会遇到必须使用除法的情况,从 PR 上看,没有看到必须用除法的场景,可惜一番
算了,再去查一番,发现用指定绑定的 sass 可以,是个日本佬写的方案 。所以大概三种方法解决
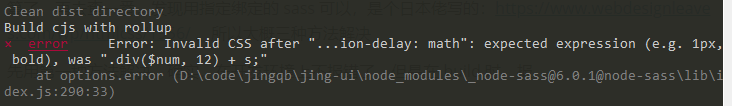
先用第一种方法解决,确实,在开发环境上不报错了,但是在 build 时,报 Error: Invalid CSS after "...ion-delay: math"

第二种、第三种都不好使
PS:这里要批评一下自己,看报错信息就知道使用到了 node-sass,node-sass 不支持这种写法,但是当时自己没认真看报错信息,直接去 Google 了
换种思路
我的项目是基于 umi 开发,用 scss 是因为安装了它的插件:@umijs/plugin-sass

我的 @umijs/plugin-sass 已经升级到最新版本,也就是说使用到了 Dart Sass,难道 Dart Sass 的问题?
在胡乱找的时候,发现了这篇文章 ,解惑了
This is because you need to use
sassinstead ofnode-sass. Removenode-sassand usesassinstead and this error should go away
翻译过来就是
这是因为您需要使用
sass而不是node-sass. 删除node-sass并使用sass,此错误应该消失。
我的做法
直接升级整个项目,粗暴
npm update
接着删掉 package.json 中的 node-sass(当初的自己害了自己)
再接着删掉整个 node_modules,再重新下载
rm -rf node_modules
yarn
结果通了,这样解决了一个心头刺
@umijs/plugin-sass 源码解读
在找问题的时候看了下 @umijs/plugin-sass 的源码,贴出来看一下
import { IApi, utils } from "umi";
export default (api: IApi) => {
api.describe({
config: {
schema(Joi) {
return Joi.object({
implementation: Joi.any(),
sassOptions: Joi.object(),
prependData: Joi.alternatives(Joi.string(), Joi.func()),
sourceMap: Joi.boolean(),
webpackImporter: Joi.boolean(),
});
},
},
});
api.chainWebpack((memo, { createCSSRule }) => {
createCSSRule({
lang: "sass",
test: /\.(sass|scss)(\?.*)?$/,
loader: require.resolve("sass-loader"),
options: utils.deepmerge(
{
implementation: require("sass"),
},
api.config.sass || {}
),
});
return memo;
});
};
介于对 webpack 的不熟悉,下面的说法不带有参考性
api.describe不懂api.chainWebpack这段大概是对 webpack 的规则的一些写入,即是用 sass 写法
后续学习前端工程化系列的时候再对其做补充
扩展阅读
Sass 是采用 Ruby 语言编写的一款 CSS 预处理语言
Sass 和 Scss 其实就是同一种东西,我们平时都称之为 Sass,两者不同之处主要有两点:
- 文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 Scss 是以“.scss”后缀为扩展名。
- 语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 Scss 的语法书写和我们的 CSS 语法书写方式非常类似。