css定位小技巧
最近在忙着做组件,发现之前的组件做的不好看,其关键在于我们没有 UI 标准,所有的标准由产品定,设计就出一个看上去大差不差的效果图(尺寸没有按标准来做,多少会差个几像素)。然后开发按照原型标准来做
这倒是的我们前端出的产品处于没有标准但看上去是一回事的状况
这不,在重构过程中,我发现之前的组件的不合理之处
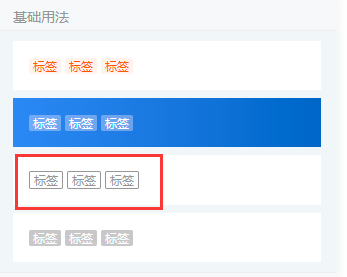
在做 Tag 标签组件时,发现加 border 的标签比其他的都长了

查看 CSS,发现是因为 border 的长度导致,因为这里有三个标签,加起来就有 6 个像素,所以看起来就很明显
使用 box-sizing: border-box 更改盒模型,回顾一下,盒模型有哪几种,
标准盒模型
- width= content
IE 盒模型(怪异盒子)
- width=content+border+padding
但问题是我所有的盒模型都已经格式化为 border-box。所以这个方法没有用
参考了一下同行的做法,这里给有赞一个赞
他们的做法是对主 UI 做相对定位,再在 before 中添加绝对定位,即
.Tag {
position: relative;
&::before {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
border: 1px solid;
border-color: inherit;
border-radius: inherit;
content: "";
pointer-events: none;
}
}
这样就做到了在 主容器中(Tag 组件)实现边框的内嵌