这篇文章主要是为了记录自己的 VSCode 配置,万一哪一天电脑重置,方便自己配置
字体
JetBrains Mono,前往字体官网,下载并安装字体
进入 VSCode 中,ctrl + , 打开设置面板,在 Editor: Font Family 栏添加字体:JetBrains Mono, Fira Code, Consolas, 'Courier New
或者是打开 settings.json 中,在其中填入
1
2
3
4
5
| {
...
"editor.fontFamily": "JetBrains Mono, Fira Code, Consolas, 'Courier New', monospace",
...
}
|
推荐在 json 中配置(后续也会在这个json中配置)
主题
主题:Dark Molokai Theme
在插件市场中收缩Dark Molokai Theme,或者去官网 安装主题,并在 settings.json 中配置主题
1
2
3
4
| {
"workbench.colorTheme": "Dark (Molokai)",
"editor.fontFamily": "JetBrains Mono, Fira Code, Consolas, 'Courier New', monospace",
}
|
界面布局
看到几个大佬的 activityBar 都放在屏幕右边,因为这样一来,编辑器就不会因为我们切换sidebar 的可见而左右跳动,同样在 settings.json 中配置屏幕位置
1
2
3
4
5
| {
"workbench.colorTheme": "Dark (Molokai)",
"workbench.sideBar.location": "right",
"editor.fontFamily": "JetBrains Mono, Fira Code, Consolas, 'Courier New', monospace",
}
|
在 VSCode 中集成 GitBash
同样,在 settings.json 中配置,将配置中的 bash.path 更换为自己的路径,window 中需要\\ 表示,配置如下:
1
2
3
4
5
6
7
8
9
10
11
12
| {
"workbench.colorTheme": "Dark (Molokai)",
"workbench.sideBar.location": "right",
"editor.fontFamily": "JetBrains Mono, Fira Code, Consolas, 'Courier New', monospace",
"terminal.integrated.profiles.windows": {
"bash": {
"path": "D:\\Development\\Git\\bin\\bash.exe",
"args": ["-i", "-l"]
}
},
"terminal.integrated.defaultProfile.windows": "bash",
}
|
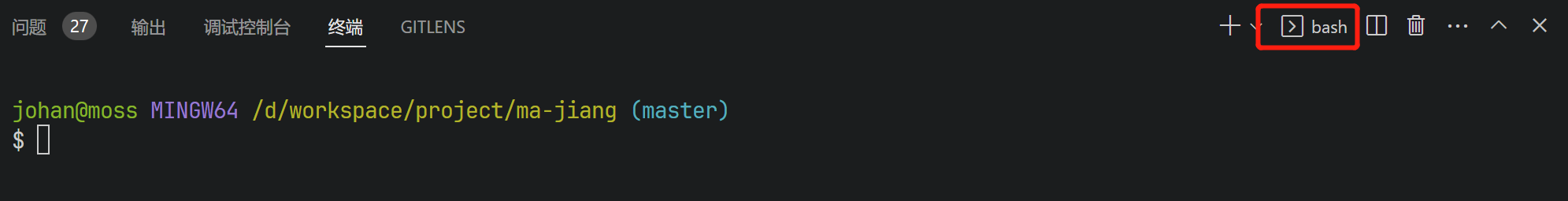
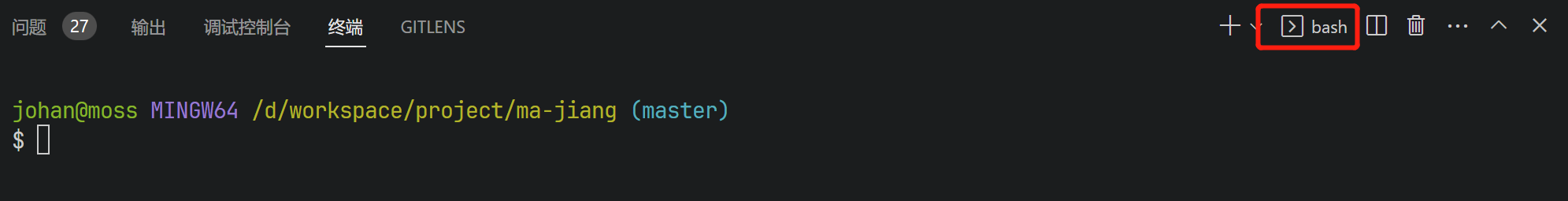
改完重启后,再打开终端,你会看到

插件
Prettier - Code formatter:代码格式化工具,安装好之后。在 settings.json 中配置
1
2
3
4
5
6
| {
...
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
...
}
|
EditorConfig for VS Code: EditorConfig
1
2
3
4
5
6
7
8
9
| root = true
[*]
charset = utf-8
end_of_line = lf
max_line_length = 80
indent_style = tab
insert_final_newline = true
trim_trailing_whitespace = true
|
GitHub Copilot: AI 机器人辅助写代码
Live Sass Compiler:将写好的 sass 文件转成 css 文件
VSCode Great Icons:可在文件管理的树目录显示图标
参考资料