疫情期间,我通过项目重学了小程序
前言
这段时间,上海疫情爆发的很严重,3月12日起笔者就被封在小区,至今已有40多天。这期间经历了面试,抢菜,写文章,到现在又捡起了小程序
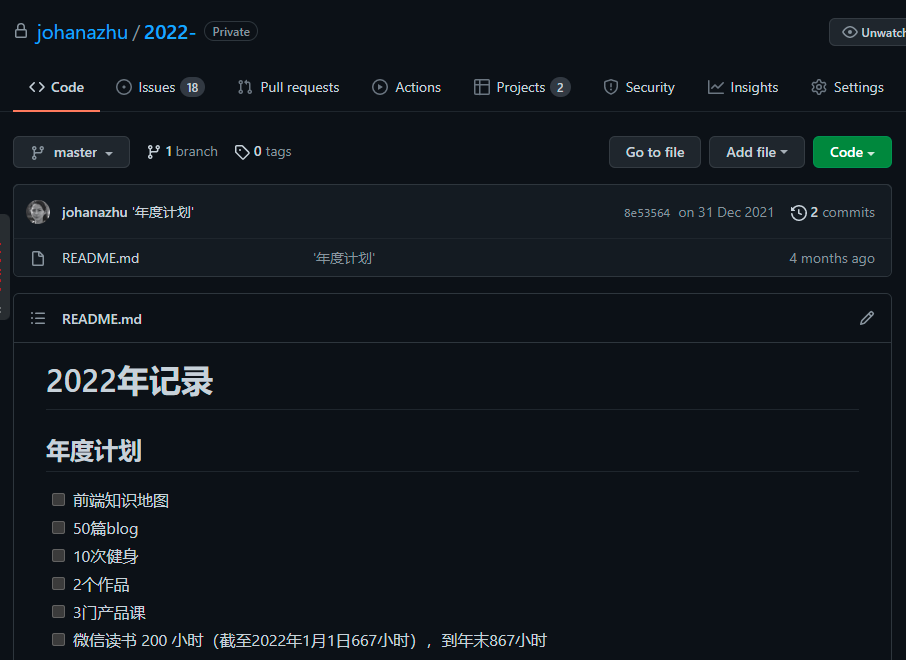
笔者近几年用 github 来记录年度计划,并每周设立计划执行

像前端知识地图、博客、读书还好,都是日常基本功,但是独立作品今年都没有动作,按照进度,上半年怎么也要有一个,于是乎,就想着从想法里拿出一个做成项目
正文
一开始我是想弄我的几行字,因为几行字是H5版本,所以想再做一版小程序,但做完之后感觉有点简单,就打算再做一个
一个机缘巧合的情况下,我想起了三年前尝试做的独立项目——NextDay

想想,这个页面只有一页,但细节多,还有自定义组件,可以从中学习到做一个小程序会碰到的坑,于是乎,我的小程序之旅有一遭没一遭的做了起来
这里记录笔者做小程序时的困难和解决方案
手画原型
- 以
NextDayApp 为原型展开
- 以
小程序开发
自定义导航条
- 全屏模式下,导航条不让其出现
"navigationStyle": "custom" - CSS 也要配合的做,不让他上下滑动
postion: fixed
- 全屏模式下,导航条不让其出现
调试接口
- 需要授权,拿到
Partner Name和Partner Secret - 也正是因为它严明要开源,所以开源了
- 需要在 header 处加上 Date 和 authorization,authorization 需要加上
md5加密,可去开源处看代码
- 需要授权,拿到
主页(主画面)设计、功能
- swiper 滑动功能接入。接口返回数据是从前几日到今天,如何在 onload 处显示今日数据?swiper 的current设置为今天
- 布局上采用绝对定位,适配单位上采用rpx和百分比
引入 npm 包
- 返回的接口数据和页面上的数据是不同的,需要我们从中做转换,遂引入 dayjs 库
注册小程序
- 小程序流程
- 文案
阴影处理
- 前端这边的设计,text-shadow 属性
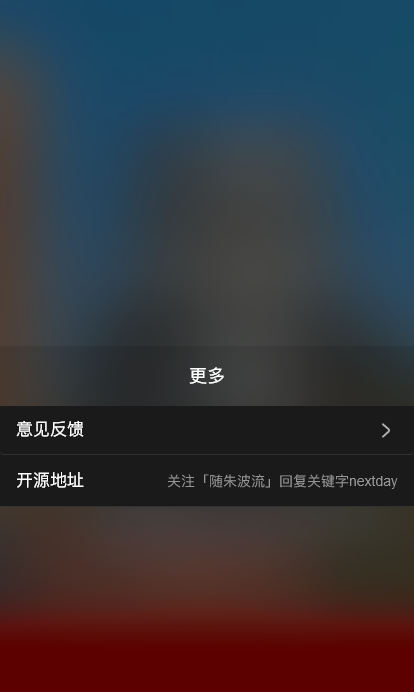
上拉出现设置和分享
- 抽屉组件,点击分享Icon 分享
分享给朋友和朋友圈设置
- onShareAppMessage 和 onShareTimeline
- 分享给朋友时,采用的图片应该是
5:4比例尺寸的图,使用接口返回的小图,意味着需要每次加载时需要记住当前的所在组,每次滑动时都需要改变当前的所在组
手机适配
- 接口图片有多种,有适配浏览屏的图片和普通图片
- wxml 中进行条件判断,这里注意不能加空格
接口云端化
- 因为 NextDay 的接口是 HTTP 协议,小程序不支持 HTTP 协议的,所以就用云开发做转发
- 主要参考资料:官网微信学堂视频
代码重构
- 文件布局,设计,云开发,小程序文件,小程序中又有组件、npm 包等功能
- 接口
设计logo
- 不用设计,去官网找即可
字体改造、字体适配
点击显示下载按钮
- 如下所示,找到也没用
下载图片功能
- 失败,不能下载,图片域名不是 HTTPS,不支持下载,如果把图片放在云函数上免费额度肯定不够,后续再想想需不需要加,有没有必要加
设置主页 关于版本、鸣谢
- 多一个关于页面,新版本去除,感觉没必要
引入自定义组件
- 抽屉组件,点击弹出
- 设置
上拉模糊
- CSS 样式
backdrop-filter
- CSS 样式
搜索
NextDay关键字搜索不到- 应该是刚上架不久,又没做推广,所以搜不到
- 要全拼
NextDay101
消息提醒
- 希望每一天能提示弹出,新的想法,不知道会不会打扰到别人,第一版就没做
如要跑通这个项目,首先要去申请 PartnerName 、 Partner Secret,这样就能跑通项目,具体的答疑已经在 NextDay 的README中回答,如还有其他疑问,可在Issuse 区提出
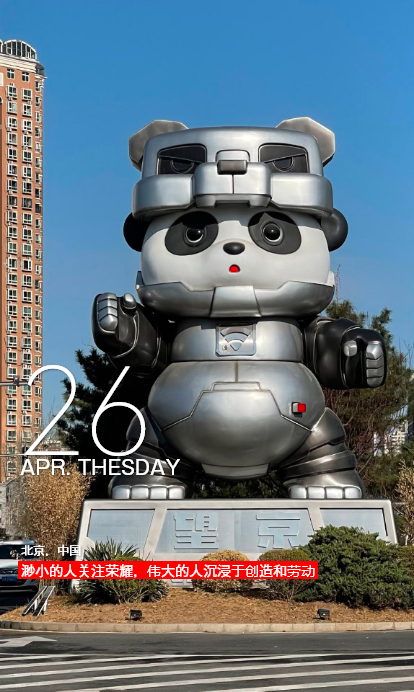
效果截图
GIF动态

截图



小程序